Chapter 5는 flex 요소에 대해 집중적으로 다루는 장이다.
우선 flex를 사용하기 위해 필요한 속성과 속성값을 정리해보겠습니다.
부모 요소에 flex 적용하기
| 속성명 | 속성값 | 설명 |
| display | flex | 자신은 블록 속성을 유지하면서 자식 요소에 flex 환경 설정 |
| inline-flex | 자신을 인라인 속성으로 변경하면서 자식 요소에 flex 환경 설정 | |
| flex-direction | row | flex의 기본축을 가로로 지정한다. |
| column | flex의 기본축을 세로로 지정한다. | |
| row-reverse | 자식 요소 콘텐츠를 가로 역순으로 정렬한다. | |
| column-reverse | 자식 요소 콘텐츠를 세로 역순으로 정렬한다. | |
| flex-wrap | nowrap | 자식 요소의 줄 바꿈을 하지 않는다. |
| wrap | 자식 요소의 줄 바꿈을 한다. | |
| flex-flow | row wrap | flex-direction과 flex-wrap 속성의 축약문이다. |
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
flex css 연습해볼 수 있는 게임
1. display

2. flex-direction
자식요소인 아이템들이 정렬되는 방향을 조절하는 속성이다.
flex-directtion: row
가로로 정렬

flex-direction: column
세로로 정렬

flex-direction: row-reverse
아이템을 역순으로 가로로 정렬

flex-direction: column-reverse
아이템을 역순으로 세로 정렬

3. flex-wrap
컨테이너가 자식요소들을 담을 공간이 부족하면 줄 바꿈이 일어난다.
default : nowrap
flex-wrap: wrap

flex-flow
flex-direction, flex-wrap 속성 한꺼번에 적용하기
flex-flow: row wrap;이렇게 쓰면 된다.
자식 요소 정렬하기
justify-content - 기본 축으로 정렬
justify-content 속성에서 사용할 수 있는 속성값은 다음과 같습니다.
| 속성명 | 속성값 | 설명 |
| justify-content | flex-start | 자식 요소를 시작점으로 정렬 |
| flex-end | 자식 요소를 종료점으로 정렬 | |
| center | 자식 요소를 가운데로 정렬 | |
| space-between | 자식 요소들의 사이 균일 간격으로 정렬 | |
| space-around | 자식 요소들의 여백 균일 간격으로 정렬 | |
| space-evenly | 자식 요소들의 양끝과 사이 균일 간격으로 정렬 |
justify-content: flex-start
자식 요소를 시작점으로 정렬

justify-content: flex-end
자식 요소를 종료점으로 정렬

justify-content: center
자식 요소를 가운데로 정렬

justify-content: space-between
자식 요소들을 양 끝으로 배치한 뒤에, 간격을 균일하게 나눠서 배치

justify-content: space-around
자식 요소들의 여백을 균일하게 지정해준다.

justify-content: space-evenly
자식 요소들의 간격을 균일하게 배치, 양 끝도 간격만큼 여백 적용

align-content , align-items - 반대 축으로 정렬하기 ( 수직축 방향 )
| align-items | align-content |
| 자식 요소 1개 or 줄 바꿈 x | 자식 요소 n개 or 줄바꿈 o |
| 속성명 | 속성값 | 설명 |
| align-content 또는 align-items |
flex-start | 자식 요소를 시작 방향으로 정렬 |
| flex-end | 자식 요소를 종료 방향으로 정렬 | |
| center | 자식 요소를 가운데로 정렬 | |
| space-between | 자식 요소들의 사이 균일 간격으로 정렬 | |
| spcae-around | 자식 요소들의 여백 균일 간격으로 정렬 | |
| space-evenly | 자식 요소들의 양끝과 사이 균일 간격으로 정렬 |
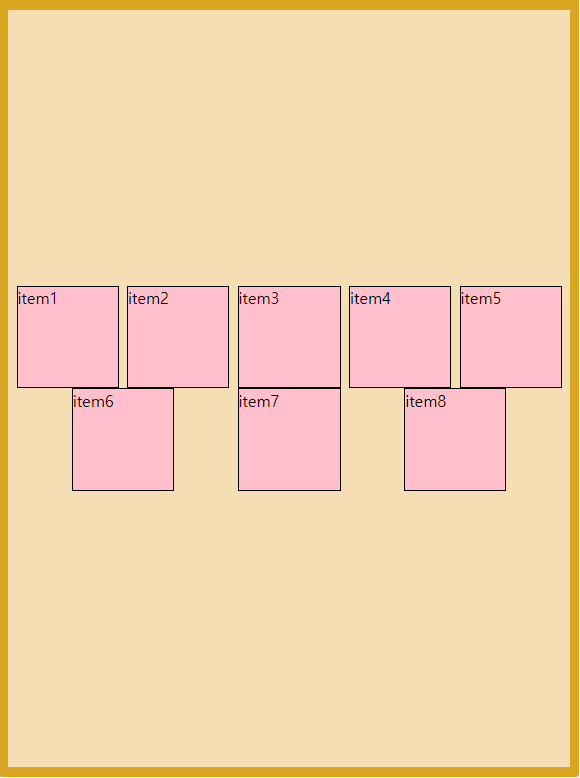
section {
width: 100%;
height: 100%;
border: 10px solid goldenrod;
box-sizing: border-box;
display: flex;
flex-flow: row wrap;
justify-content: space-evenly;
align-items: center;
}align-items: center
웹 브라우저의 너비를 줄이면 줄바꿈 하면서 정렬이 적용되지 않음


!! 해결 방법 !!
align-content: center
align-content 를 사용하면 적용된다.
다만, flex-flow: wrap 을 꼭 적용해야한다.

자식 요소 순서 지정하기
order 속성
순서 변경 가능
section article:nth-of-type(1){
order: 2;
}
section article:nth-of-type(2){
order: 3;
}
section article:nth-of-type(3){
order: 1;
}
요소의(자식) 여백 비율 지정하기
flex-grow
안쪽 여백을 비율로 조절한다. ( 숫자 크기에 따라 너비가 커지는 것을 확인 할 수 있음 )
section article:nth-of-type(1){
flex-grow: 1;
}
section article:nth-of-type(2){
flex-grow: 2;
}
section article:nth-of-type(3){
flex-grow: 3;
}
flex-shrink
요소의 안쪽 여백 축소
속성값이 클수록 여백의 비율이 크게 감소된다.
section article:nth-of-type(1){
flex-shrink: 1;
}
section article:nth-of-type(2){
flex-shrink: 2;
}
section article:nth-of-type(3){
flex-shrink: 3;
}
flex
전체 너비값의 비율 조절
1:2:3 비율로 변함
section article:nth-of-type(1){
flex: 1;
}
section article:nth-of-type(2){
flex: 2;
}
section article:nth-of-type(3){
flex: 3;
}
'스터디 > front' 카테고리의 다른 글
| Do It! 인터랙티브 웹 페이지 만들기 | Chapter06 정리 (0) | 2023.10.26 |
|---|---|
| Do It! 인터랙티브 웹 페이지 만들기 | Chapter04 정리 (0) | 2023.10.10 |
| Do It! 인터랙티브 웹 페이지 만들기 | Chapter03 정리 (2) (0) | 2023.10.10 |
| Do It! 인터랙티브 웹 페이지 만들기 | Chapter03 정리 (1) (0) | 2023.09.26 |
| Do It! 인터랙티브 웹 페이지 만들기 | Chapter02 정리 (0) | 2023.09.19 |